Customize UI Appearance
If you are using the default interface from TapTalk.io UI implementation type, you can customize the appearance of the chat UI. To do this, you can add the methods below to your AppDelegate class.
Note: Don't forget to add #import <TapTalk/TAPStyleManager.h>
Default Color Theme
Customize default color theme
To customize the chat UI's color theme, you can define your own color by accessing TAPStyleManager using the following method.
#import <TapTalk/TAPStyleManager.h>
// You can use this method
[[TAPStyleManager sharedManager] setDefaultColor:COLOR forType:TYPE];
// Example: set your default primary color
[[TAPStyleManager sharedManager] setDefaultColor:[UIColor blueColor] forType:TAPDefaultColorPrimary];Parameters
COLOR: (UIColor) Your preferred color
TYPE: (Enum TAPDefaultColor) type of default color
Note: you can override the default color values partially, but it is recommended to change all of them accordingly to make sure the color theme within the chat UI matches
Obtain default color theme
You can get customized chat UI's color theme by accessing TAPStyleManager using the following method.
TAPDefaultColorType
Description
TAPDefaultColorPrimary
Your default primary brand color, will be used in various style, icons and shapes in the TapTalk.io SDK.
TAPDefaultColorPrimaryExtraLight
Your default primary brand color with extra light accent, will be used in various style, icons and shapes in the TapTalk.io SDK.
TAPDefaultColorPrimaryLight
Your default primary brand color with light accent, will be used in various style, icons and shapes in the TapTalk.io SDK.
TAPDefaultColorPrimaryDark
Your default primary brand color with dark accent, will be used in various style, icons and shapes in the TapTalk.io SDK.
Customize general colors
The following are the values used as general component colors, you can set the colors by calling the same method as above in TAPStyleManager.
TAPDefaultColorType
Description
TAPDefaultColorSuccess
Identifies successful actions.
TAPDefaultColorError
Identifies errors or destructive actions.
TAPDefaultColorTextLight
Light text color on dark background.
TAPDefaultColorTextMedium
Medium text color generally used on subtitles or placeholders.
TAPDefaultColorTextDark
Dark text color on light background.
TAPDefaultColorIconPrimary
Primary colored icons used on light background.
TAPDefaultColorIconWhite
White icons used on colored background.
TAPDefaultColorIconGray
Default color for gray icons.
TAPDefaultColorIconSuccess
Default icon color for successful actions.
TAPDefaultColorIconDestructive
Default icon color for errors or destructive actions.
Components Colors
Customize component colors
The following are the values used as component colors, you can set the colors by calling this method in TAPStyleManager.
Parameters
COLOR: (UIColor) Your preferred color
TYPE: (Enum TAPComponentColor) type of component color
Obtain component colors
You can get component color by accessing TAPStyleManager with the following method.
Parameters
COMPONENT_COLOR_TYPE: (Enum TAPComponentColor) type of component color
Component Color Type
Default Components
TAPComponentColorType
Description
TAPComponentColorDefaultNavigationBarBackground
Set the color for all navigation bar background.
TAPComponentColorDefaultBackground
Set the color for all view background.
Chat Bubble
TAPComponentColorType
Description
TAPComponentColorDefaultRightBubbleBackground
Set the background color for all chat bubbles sent by user.
TAPComponentColorDefaultRightBubbleDarkBackground
Set the darker background color for all chat bubbles sent by user.
TAPComponentColorDefaultLeftBubbleBackground
Set the background color for all chat bubbles sent by others.
TAPComponentColorDefaultLeftBubbleDarkBackground
Set the darker background color for all chat bubbles sent by others.
Text Field
TAPComponentColorType
Description
TAPComponentColorTextFieldCursor
Set the color for textfield's cursor.
TAPComponentColorTextFieldBorderActive
Set the color for textfield's border in active state.
TAPComponentColorTextFieldBorderInactive
Set the color for textfield's border in inactive state.
TAPComponentColorTextFieldBorderError
Set the color for textfield's border in error state.
Button
TAPComponentColorType
Description
TAPComponentColorButtonActiveBackgroundGradientLight
Set the color for gradient background of the button (light) in active state, Currently TapTalk.io use 2 gradient color for button's background color in active state, if you wish to set one-tone color for the background, fill both gradient light and gradient dark with the same color.
TAPComponentColorButtonActiveBackgroundGradientDark
Set the color for gradient background of the button (dark) in active state, Currently TapTalk.io use 2 gradient color for button's background color in active state, if you wish to set one-tone color for the background, fill both gradient light and gradient dark with the same color.
TAPComponentColorButtonActiveBorder
Set the color for button's border in active state.
TAPComponentColorButtonInactiveBackgroundGradientLight
Set the color for gradient background of the button (light) in inactive state, Currently TapTalk.io use 2 gradient color for button's background color in inactive state, if you wish to set one-tone color for the background, fill both gradient light and gradient dark with the same color.
TAPComponentColorButtonInactiveBackgroundGradientDark
Set the color for gradient background of the button (dark) in inactive state, Currently TapTalk.io use 2 gradient color for button's background color in inactive state, if you wish to set one-tone color for the background, fill both gradient light and gradient dark with the same color.
TAPComponentColorButtonInactiveBorder
Set the color for button's border in inactive state.
TAPComponentColorButtonDestructiveBackground
Set the color for background of destructive button.
TAPComponentColorButtonIcon
Set the color for icon in button.
TAPComponentColorButtonIconPrimary
Set the color for icon in primary button.
TAPComponentColorButtonIconDestructive
Set the color for icon in destructive button.
Switch
TAPComponentColorType
Description
TAPComponentColorSwitchActiveBackground
Set the color for switch's background in active state.
TAPComponentColorSwitchInactiveBackgroud
Set the color for switch's background in inactive state.
Popup Dialog
TAPComponentColorType
Description
TAPComponentColorPopupDialogPrimaryButtonSuccessBackground
Set the color for right button's background in success state.
TAPComponentColorPopupDialogPrimaryButtonErrorBackground
Set the color for right button's background in error state.
TAPComponentColorPopupDialogSecondaryButtonBackground
Set the color for left button's background.
Unread Badge
TAPComponentColorType
Description
TAPComponentColorUnreadBadgeBackground
Set the color for circular unread badge's background.
TAPComponentColorUnreadBadgeInactiveBackground
Set the color for circular unread badge's inactive state background.
Table View
TAPComponentColorType
Description
TAPComponentColorTableViewSectionIndex
Set the color for table view's section index (alphabetical list in the right side of table view).
Search Bar
TAPComponentColorType
Description
TAPComponentColorSearchBarBorderActive
Set the color for search bar's border in inactive state.
TAPComponentColorSearchBarBorderInactive
Set the color for search bar's border in inactive state.
Media Preview
TAPComponentColorType
Description
TAPComponentColorSelectedMediaPreviewThumbnailBorder
Set the color for border in selected media preview thumbnail.
TAPComponentColorMediaPreviewWarningBackgroundColor
Set the color for background of warning info view in media preview.
Search
TAPComponentColorType
Description
TAPComponentColorSearchConnectionLostBackgroundColor
Set the color for background of search connection lost information view.
Chat Room Page
TAPComponentColorType
Description
TAPComponentColorChatRoomBackground
Set the color for chat room background view.
TAPComponentColorChatComposerBackground
Set the color for chat composer (text field for chat) background view.
TAPComponentColorQuoteLayoutDecorationBackground
Set the color for quote decoration background in chat room quote view.
TAPComponentColorRightBubbleQuoteDecorationBackground
Set the color for quote decoration in right message bubble.
TAPComponentColorLeftBubbleQuoteDecorationBackground
Set the color for quote decoration in left message bubble.
TAPComponentColorLeftBubbleBackground
Set the color for left side chat bubble view.
TAPComponentColorRightBubbleBackground
Set the color for right side chat bubble view.
TAPComponentColorLeftBubbleQuoteBackground
Set the color for left side quote view in chat bubble.
TAPComponentColorRightBubbleQuoteBackground
Set the color for right side quote view in chat bubble.
TAPComponentColorLeftFileButtonBackground
Set the color for left side button's background in file chat bubble.
TAPComponentColorRightFileButtonBackground
Set the color for right side button's background in file chat bubble.
TAPComponentColorIconQuotedFileBackgroundRight
Set the background color for quoted file icon in right message bubble.
TAPComponentColorIconQuotedFileBackgroundLeft
Set the background color for quoted file icon in left message bubble.
TAPComponentColorSystemMessageBackground
Set the color for background of system message bubble.
TAPComponentColorSystemMessageBackgroundShadow
Set the color for shadow of system message bubble.
TAPComponentColorFileProgressBackgroundPrimary
Set the color for progress bar when uploading or downloading in right file bubble message.
TAPComponentColorFileProgressBackgroundWhite
Set the color for progress bar when uploading or downloading in left file bubble message.
TAPComponentColorDeletedChatRoomInfoBackground
Set the color for deleted chat room information background view.
TAPComponentColorUnreadIdentifierBackground
Set the color for unread identifier background view.
Icon Colors
Customize icon colors
The following are the values used as icon colors, you can set the colors by calling this method in TAPStyleManager.
Parameters
COLOR: (UIColor) Your preferred color
COMPONENT_COLOR_TYPE: (Enum TAPComponentColor) type of component color
Obtain icon colors
You can get icon color by accessing TAPStyleManager with the following method.
Parameters
COMPONENT_COLOR_TYPE: (Enum TAPComponentColor) type of icon color
Icon Color Type
Default Icons
TAPComponentColorType
Description
TAPComponentColorIconLoadingProgressPrimary
Set the color for icon loading progress with brand primary color
TAPComponentColorIconLoadingProgressWhite
Set the color for icon loading progress with default white color
TAPComponentColorIconChevronRightPrimary
Set the color for icon chevron right with brand primary color
TAPComponentColorIconChevronRightGray
Set the color for icon chevron right with default gray color
TAPComponentColorIconChecklist
Set the color for icon checklist
TAPComponentColorIconCircleSelectionActive
Set the color for icon selection in active state
TAPComponentColorIconCircleSelectionInactive
Set the color for icon selection in inactive state
TAPComponentColorIconLoadingPopupSuccess
Set the color for icon loading popup in success state
TAPComponentColorIconSearchConnectionLost
Set the color for icon lost search connection
TAPComponentColorIconChatRoomMessageSending
Set the color for icon sending message bubble in chat room
TAPComponentColorIconChatRoomMessageFailed
Set the color for icon failed message bubble in chat room
TAPComponentColorIconChatRoomMessageSent
Set the color for icon sent message bubble in chat room
TAPComponentColorIconChatRoomMessageSentImage
Set the color for icon sent image/video message with no caption
TAPComponentColorIconChatRoomMessageDelivered
Set the color for icon delivered message bubble in chat room
TAPComponentColorIconChatRoomMessageDeliveredImage
Set the color for icon delivered image/video message with no caption
TAPComponentColorIconChatRoomMessageRead
Set the color for icon read message bubble in chat room
TAPComponentColorIconChatRoomMessageDeletedLeft
Set the color for icon deleted right message bubble in chat room
TAPComponentColorIconChatRoomMessageDeletedRight
Set the color for icon deleted left message bubble in chat room
TAPComponentColorIconRemoveItem
Set the color for icon remove item
TAPComponentColorIconRemoveItemBackground
Set the color for icon remove item background
Navigation Bar Icons
TAPComponentColorType
Description
TAPComponentColorIconNavigationBarBackButton
Set the color for icon back in navigation bar
TAPComponentColorIconTransparentBackgroundBackButton
Set the color for icon back button with transparent background
TAPComponentColorIconNavigationBarCloseButton
Set the color for icon close in navigation bar
TAPComponentColorIconClearTextButton
Set the color for clear text button icon
TAPComponentColorIconSearchBarMagnifier
Set the color for magnifier icon in search bar
Action Sheet Icons
TAPComponentColorType
Description
TAPComponentColorIconActionSheetDocument
Set the color for document icon in action sheet option
TAPComponentColorIconActionSheetCamera
Set the color for camera icon in action sheet option
TAPComponentColorIconActionSheetGallery
Set the color for gallery icon in action sheet option
TAPComponentColorIconActionSheetLocation
Set the color for location icon in action sheet option
TAPComponentColorIconActionSheetComposeEmail
Set the color for compose email icon in action sheet option
TAPComponentColorIconActionSheetCopy
Set the color for copy icon in action sheet option
TAPComponentColorIconActionSheetOpen
Set the color for open icon in action sheet option
TAPComponentColorIconActionSheetSMS
Set the color for SMS icon in action sheet option
TAPComponentColorIconActionSheetSendMessage
Set the color for Send Message icon in action sheet option
TAPComponentColorIconActionSheetViewProfile
Set the color for View Profile icon in action sheet option
TAPComponentColorIconActionSheetCall
Set the color for call icon in action sheet option
TAPComponentColorIconActionSheetReply
Set the color for reply icon in action sheet option
TAPComponentColorIconActionSheetForward
Set the color for forward icon in action sheet option
TAPComponentColorIconActionSheetTrash
Set the color for trash icon in action sheet option
Room List Page Icons
TapComponentColorType
Description
TAPComponentColorIconRoomListMuted
Set the color for muted icon in room list page
TAPComponentColorIconStartNewChatButton
Set the color for start new chat icon in room list page
TAPComponentColorIconRoomListSettingUp
Set the color for setting up icon in room list page
TAPComponentColorIconRoomListSetUpSuccess
Set the color for success setup icon in room list page
TAPComponentColorIconRoomListSetUpFailure
Set the color for fail to setup icon in room list page
TAPComponentColorIconRoomListRetrySetUpButton
Set the color for retry setup icon in room list page
TAPComponentColorIconRoomListMessageSending
Set the color for room list message sending icon
TAPComponentColorIconRoomListMessageFailed
Set the color for room list message failed icon
TAPComponentColorIconRoomListMessageSent
Set the color for room list message sent icon
TAPComponentColorIconRoomListMessageDelivered
Set the color for room list message delivered icon
TAPComponentColorIconRoomListMessageRead
Set the color for room list message read icon
TAPComponentColorIconRoomListMessageDeleted
Set the color for room list message deleted icon
New Chat Page Icons
TapComponentColorType
Description
TAPComponentColorIconMenuNewContact
Set the color for new contact option icon in new chat page
TAPComponentColorIconMenuScanQRCode
Set the color for scan QR code option icon in new chat page
TAPComponentColorIconMenuNewGroup
Set the color for new group option icon in new chat page
Chat / Group Profile Page Icons
TapComponentColorType
Description
TAPComponentColorIconChatProfileMenuNotificationActive
Set the color for active state notification icon in profile page menu
TAPComponentColorIconChatProfileMenuNotificationInactive
Set the color for inactive state notification icon in profile page menu
TAPComponentColorIconChatProfileMenuConversationColor
Set the color for conversation color icon in profile page menu
TAPComponentColorIconChatProfileMenuBlockUser
Set the color for block user icon in profile page menu
TAPComponentColorIconChatProfileMenuSearchChat
Set the color for search chat icon in profile page menu
TAPComponentColorIconChatProfileMenuClearChat
Set the color for clear chat icon in profile page menu
TAPComponentColorIconGroupProfileMenuViewMembers
Set the color for view members icon in profile page of group chat
TAPComponentColorIconGroupMemberProfileMenuAddToContacts
Set the color for add to contact icon in profile page of group chat
TAPComponentColorIconGroupMemberProfileMenuSendMessage
Set the color for send message icon in profile page of group chat
TAPComponentColorIconGroupMemberProfileMenuPromoteAdmin
Set the color for promote admin icon in profile page of group chat
TAPComponentColorIconGroupMemberProfileMenuDemoteAdmin
Set the color for demote admin icon in profile page of group chat
TAPComponentColorIconGroupMemberProfileMenuRemoveMember
Set the color for remove member icon in profile page of group chat
Media / Image Detail Preview Icons
TapComponentColorType
Description
TAPComponentColorIconMediaPreviewAdd
Set the color for add icon in media preview
TAPComponentColorIconMediaPreviewWarning
Set the color for warning icon in media preview
TAPComponentColorIconMediaPreviewThumbnailWarning
Set the color for warning icon in media preview thumbnail
TAPComponentColorIconMediaPreviewThumbnailWarningBackground
Set the color for warning icon's background in media preview thumbnail
TAPComponentColorIconSaveImage
Set the color for save image icon in media preview
TAPComponentColorIconMediaListVideo
Set the color for video icon in media list
Location Picker Icons
TapComponentColorType
Description
TAPComponentColorIconLocationPickerMarker
Set the color for location picker marker icon in pick location page
TAPComponentColorIconLocationPickerRecenter
Set the color for location picker recenter icon in pick location page
TAPComponentColorIconLocationPickerRecenterBackground
Set the color for location picker recenter icon's background in pick location page
TAPComponentColorIconLocationPickerSendLocation
Set the color for location picker send location icon in pick location page
TAPComponentColorIconLocationPickerSendLocationBackground
Set the color for location picker send location icon's background in pick location page
TAPComponentColorIconLocationPickerAddressActive
Set the color for location picker address icon in active state
TAPComponentColorIconLocationPickerAddressInactive
Set the color for location picker address icon in inactive state
Scan Result Icons
TapComponentColorType
Description
TAPComponentColorIconCloseScanResult
Set the color for scan result icon
TAPComponentColorIconCloseScanResultBackground
Set the color for scan result icon's background
TAPComponentColorIconCloseScanResultBackground
Set the color for scan result icon's background
Chat Room Page Icons
TapComponentColorType
Description
TAPComponentColorIconUserStatusActive
Set the color for active state user status icon in chat room page
TAPComponentColorIconLocationBubbleMarker
Set the color for location bubble marker icon in chat room page
TAPComponentColorIconQuotedFileBackground
Set the color for quoted file icon's background in chat room page
TAPComponentColorIconDeletedChatRoom
Set the color for deleted chat room icon in chat room page
TAPComponentColorIconChatRoomScrollToBottomBackground
Set the color for scroll to bottom icon's background in chat room page
TAPComponentColorIconChatRoomScrollToBottom
Set the color for scroll to bottom icon in chat room page
TAPComponentColorIconChatRoomUnreadButton
Set the color for unread button icon in chat room page
TAPComponentColorIconChatRoomFloatingUnreadButton
Set the color for floating unread button icon in chat room page
TAPComponentColorIconChatComposerBurgerMenuBackground
Set the color for burger menu icon of chat composer in chat room page
TAPComponentColorIconChatComposerShowKeyboardBackground
Set the color for show keyboard menu icon of chat composer in chat room page
TAPComponentColorIconChatComposerAttach
Set the color for attach icon of chat composer in chat room page
TAPComponentColorIconFilePrimary
Set the color for file icon in right message bubble
TAPComponentColorIconFileWhite
Set the color for file icon in left message bubble
TAPComponentColorIconFileUploadDownloadPrimary
Set the color for upload or download file icon in right message bubble
TAPComponentColorIconFileUploadDownloadWhite
Set the color for upload or download file icon in left message bubble
TAPComponentColorIconCancelUploadDownloadPrimary
Set the color for cancel upload or download file icon in right message bubble
TAPComponentColorIconCancelUploadDownloadWhite
Set the color for cancel upload or download file icon in left message bubble
TAPComponentColorIconFileRetryUploadDownloadPrimary
Set the color for retry upload or download file icon in right message bubble
TAPComponentColorIconFileRetryUploadDownloadWhite
Set the color for retry upload or download file icon in left message bubble
TAPComponentColorIconFilePlayMedia
Set the color for play media icon in chat room page
Font Style
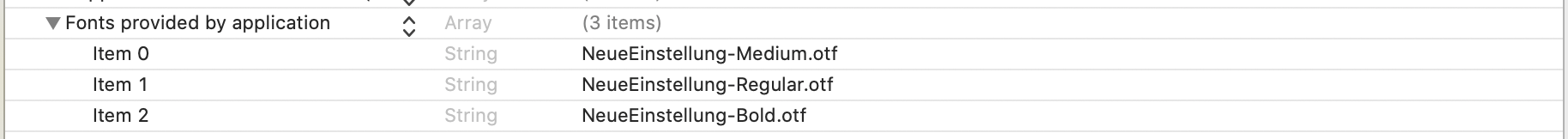
If you are using a custom font on your application, don't forget to add key 'Fonts Provided by application' in your info.plist file. Otherwise, font won't be loaded

Customize default font style
To use your application's font resource in the chat UI, set the following values in TapStyleManager method with the following example:
Obtain default font style
To use your application's font resource in the chat UI, you can obtain UIFont by using this method.
TAPDefaultFontType
Description
TAPDefaultFontRegular
Your defined default font family with regular style
TAPDefaultFontMedium
Your defined default font family with medium style
TAPDefaultFontBold
Your defined default font family with bold style
TAPDefaultFontItalic
Your defined default font family with italic style
Customize component font style & color
You can also override the component's font style and color to customize specific text styles to your liking, or you you may also override their respective color value if you wish to change only the color of the text.
Note
You can choose to specified one of the following methods. If you wish to change just the font, just use setComponentFont method, and if you wish to change just the text color, you can use setTextColor method.
Last updated