Customize UI Appearance
You can customize the appearance of the TapTalkLive view's color scheme. To do this, you can add the methods below to your AppDelegate class.
Default Color Theme
Customize default color theme
To customize the chat UI's color theme, you can define your own color by accessing TTLStyleManager using the following method.
#import <TapTalkLive/TTLStyleManager.h>
//You can use this method
[[TTLStyleManager sharedManager] setDefaultColor:COLOR forType:TYPE];
//For example
//Set your default primary color
[[TTLStyleManager sharedManager] setDefaultColor:COLOR forType:TTLDefaultColorPrimary];Note: you can override the default color values partially, but it is recommended to change all of them accordingly to make sure the color theme within the chat UI matches
Obtain default color theme
You can get customized chat UI's color theme by accessing TTLStyleManager using the following method.
TTLDefaultColorType
Description
TTLDefaultColorPrimary
Your default primary brand color, will be used in various style, icons and shapes in the TapTalk.io SDK.
TTLDefaultColorPrimaryExtraLight
Your default primary brand color with extra light accent, will be used in various style, icons and shapes in the TapTalk.io SDK.
TTLDefaultColorPrimaryLight
Your default primary brand color with light accent, will be used in various style, icons and shapes in the TapTalk.io SDK.
TTLDefaultColorPrimaryDark
Your default primary brand color with dark accent, will be used in various style, icons and shapes in the TapTalk.io SDK.
General Colors
Customize general colors
The following are the values used as general component colors, you can set the colors by calling this method in TTLStyleManager.
Obtain general colors
You can get general color by accessing TTLStyleManager with the following method.
TTLDefaultColorType
Description
TTLDefaultColorSuccess
Identifies successful actions.
TTLDefaultColorError
Identifies errors or destructive actions.
TTLDefaultColorTextLight
Light text color on dark background.
TTLDefaultColorTextMedium
Medium text color generally used on subtitles or placeholders.
TTLDefaultColorTextDark
Dark text color on light background.
TTLDefaultColorIconPrimary
Primary colored icons used on light background.
TTLDefaultColorIconWhite
White icons used on colored background.
TTLDefaultColorIconGray
Default color for gray icons.
TTLDefaultColorIconSuccess
Default icon color for successful actions.
TTLDefaultColorIconDestructive
Default icon color for errors or destructive actions.
Font Style
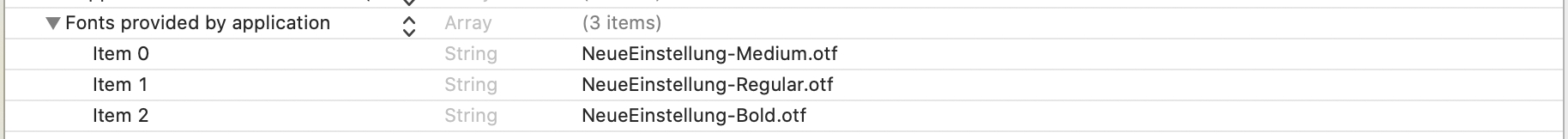
If you are using a custom font on your application, don't forget to add key 'Fonts Provided by application' in your info.plist file. Otherwise, font won't be loaded

Customize default font style
To use your application's font resource in the chat UI, set the following values in TTLStyleManager method with the following example:
Obtain default font style
To use your application's font resource in the chat UI, you can obtain UIFont by using this method.
TTLDefaultFontType
Description
TTLDefaultFontRegular
Your defined default font family with regular style
TTLDefaultFontMedium
Your defined default font family with medium style
TTLDefaultFontBold
Your defined default font family with bold style
TTLDefaultFontItalic
Your defined default font family with italic style
Last updated
Was this helpful?